 |
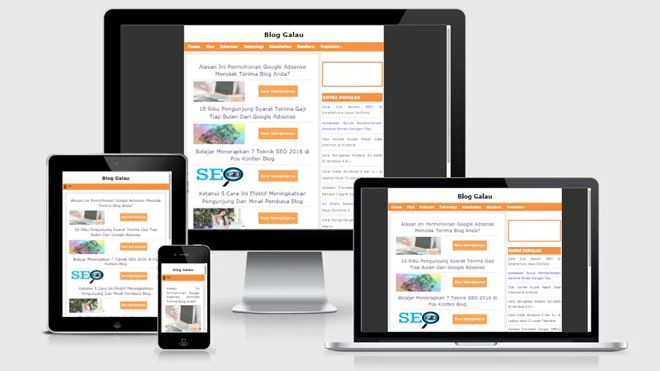
| Inilah hasil tampilan blog sederhana dan responsif menggunakan template Sederhana Simple Blog urutan kedua. |
Cara membuat template responsif dan sederhana Blogspot
Memakai atau menggunakan template buatan sendiri adalah suatu kebanggaan terbesar dan dengan begitu juga Anda dapat menyesuaikan tampilan blog sendiri sesuai selera atau keinginan Anda dan tanpa melanggar hak cipta.
Pada kenyataannya untuk membuat template sederhana dan responsif adalah ternyata tidaklah sulit bila Anda sudah memahami atau menguasai sedikit tentang kode CSS dan HTML dan agak sedikit sulit buat Anda yang baru mulai belajar mengenal kode CSS dan HTML.
Sebelum memulai membuat template sederhana dan responsif, maka mohon Anda untuk mengatur lebih dulu setelan bahasa blognya menjadi Bahasa Indonesia dan gunakan browser Chrome milik Google dan belajarlah pelan-pelan dan jangan terlewatkan, dan pada intinya baca dengan seksama dan teliti semua petunjuk-nya yang ada di bawah ini. Dan semoga sukses.
Mari kita mulai membuat template sederhana dan responsif dan asli 100% buatan sendiri.
#1. Masuk ke blogger.com dan pilih Template
Seperti biasa buka blogger.com dan setelah itu pilih Template.
#2. Pilih Template Sederhana Simple Blog urutan ke-2
Anda harus memilih seperti yang Aku suruh, yakni pilih Template Simple Blog urutan yang ke dua sebab template itu lebih sederhana dan mudah untuk di edit menjadi responsif.
Setelah memilih atau mengklik Template standar Simple Blog urutan kedua, maka halaman preview akan terbuka.
3#. Klik tombol Sesuaikan
Setelah itu mengklik tombol Sesuaikan, Anda akan di bawa ke halaman Perancang Template Blogger.
4#. Klik Tata Letak
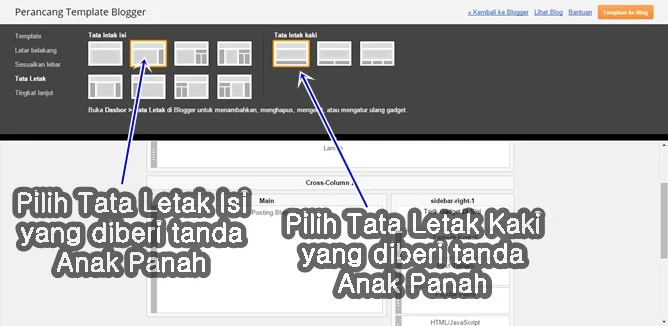
Setelah itu mengklik Tata Letak, menu Tata Letak Isi akan terbuka seperti terlihat pada gambar di bawah.
5#. Pilih Tata Letak Isi
Pilih Tata Letak Isi. yaitu Sidebar satu kolom. Anda harus pilih sidebar Kanan satu kolom, terlihat pada gambar yang ada dibawah ini.
 |
Pilih tata letak isi sidebar satu kolom dan tata letak kaki juga satu kolom.
|
6#. Pilih Tata Letak kaki
Setelah memilih Tata Letak Isi, maka sangat disarankan adalah untuk memilih Tata Letak Kaki seperti ditunjukkan pada gambar diatas, yakni satu kolom saja.
7#. Klik Tombol Terapkan Ke Blog
Setelah itu mengklik tombol Terapkan ke Blog, selanjutnya kembali dengan klik tombol Kembali ke Blogger
8#. Klik Tombol Icon Gerigi di preview Seluler
Setelah mengklik tombol itu akan muncul menu kecil dan pilih: Tidak. Tampilkan template seluler di perangkat seluler dan klik tombol Simpan.
9#. Klik Edit HTML
Setelah mengklik Edit HTML dan terbuka halaman untuk mengedit CSS dan HTML, selanjutnya adalah menghaapus kode yang ada di bawah <head> :
<meta expr:content='data:blog.isMobile?"width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0":"width=1100"'name='viewport'/>
Setelah menghapus kode itu, Anda harus menggantikannya dengan kode yang berfungsi untuk mendeteksi perangkat smartphone dan laptop ketika pengguna mengakses blog Anda di perangkat milik mereka. Adapun kode itu adalah:
<meta content='width=device-width, height=device-height, minimum-scale=1.0, initial-scale=1.0, user-scalable=0' name='viewport'/>
Copy dan paste kode itu tepat di bawah kode <head>
10. Klik tombol Simpan Template.
Setelah mengklik Tombol Simpan Template, itu bukan berarti Template blog Anda sudah responsif.
Nantikan sambungannya.
Comments
Post a Comment