 |
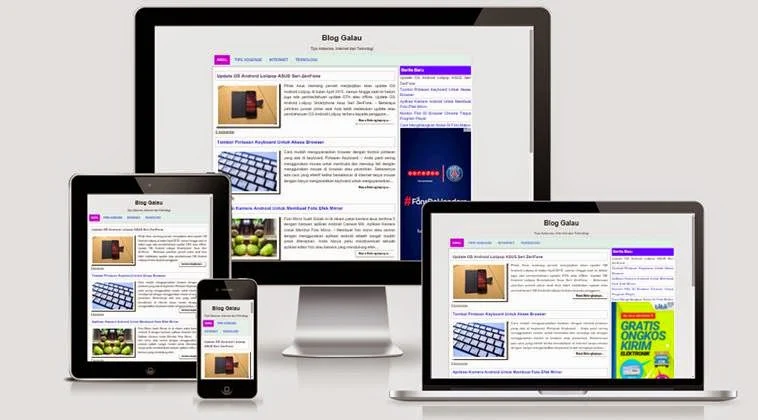
| Google telah mengimbau semua blogger untuk mendesain template blognya agar responsif di ponsel pintar dan komputer meja atau laptop. |
Template blogger responsive. - Sekarang adalah zaman internet mobile dan sebagai blogger wajib memanjakan pengunjungnya dengan desain responsif dan selain itu raksasa mesin pencari google mengimbau para blogger agar segera menggunakan template responsif di semua perangkat. Dan ada begitu banyak template responsif gratis yang dibagi oleh master template dan tentunya sebagai imbalan link back diddalam template tersebut ada nama mereka sebagai pembuat template dan link website atau blognya di footer dan kode css dan html.
Sungguh menyenangkan bila bisa membuat sendiri template responsif sederhana dan menurut Aku tidaklah terlalu sulit mendesain template menjadi responsif di semua perangkat, yakni laptop, komputer meja dan ponsel pintar.
Disini Aku akan membagi kode css reponsif sederhana namun tidak mengecewakan serta hanya berlaku untuk template standar blogger dan Anda tinggal mengembangkannya seperti menganti warna dan huruf dan sebagainya dan tidak mengubahnya juga tidak masalah.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:include data='blog' name='all-head-content'/>
<title> <data:blog.title/> : <data:blog.pageName/> </title>
<style id='page-skin-1' type='text/css'>
<b:skin><![CDATA[
section,nav,article,aside,hgroup,header,footer{display:block}
a:visited{text-decoration:none}
a:link{text-decoration:none}
.item-control {
display : none;
}
.widget .post-body ul{padding:0 2.5em;margin:.5em 0;line-height:1.4}
.widget .post-body li
{margin-bottom:.25em;padding-top:0;padding-bottom:0}
.widget .post-body li
{margin-bottom:.25em;padding-top:0;padding-bottom:0}
.post .tr-caption-container {
position : relative;
}
img {width:100%;display: block;margin-left: auto;margin-right: auto}
#blog-pager-newer-link {
float:left;
}
#blog-pager-older-link {float:right;}
#blog-pager {text-align:center;background-color: #f5f5f5;padding: 10px 10px 10px 10px;clear: both;text-transform:uppercase;}
.feed-links {display:none;}
.section {margin : 0 5px;}
.status-msg-wrap {
font-size : 110%;
width : 90%;
margin : 10px auto;
position : relative;
}
.status-msg-border {
border : #000 solid 1px;
opacity : 0.4000000059604644775390625;
width : 100%;
position : relative;
}
.status-msg-bg {
background-color : #ccc;
opacity : 0.800000011920928955078125;
width : 100%;
position : relative;
z-index : 1;
}
.status-msg-body {
text-align : center;
padding : 0.3em 0;
width : 100%;
position : absolute;
z-index : 4;}
.status-msg-hidden {visibility : hidden;padding : 0.3em 0;}
.collapsed-backlink .collapseable {display : none;}
table.tr-caption-container {padding : 0px;margin-bottom : 0.5em;border:1px solid #ddd;width:100%}
td.tr-caption {background-color:#6600FF;color:white;with:100%;padding:5px}
.widget .zippy{color:#999;text-shadow:2px 2px 1px rgba(0,0,0,.1)}
.PopularPosts .item-thumbnail{float:left;margin:0 10px 5px 0}
.PopularPosts .widget-content ul li {padding:.5em 0;border-bottom: 2px solid #ddd;text-align:justify;}
.PopularPosts img{padding-right:.4em}
.PopularPosts .item-title{padding-bottom:.2em;text-align:justify;}
.widget .popular-posts ul{list-style:none;padding:0;margin:0;padding-right:0;}
.content-outer,.header-outer,.tabs-outer,.main-outer,.main-inner,.footer-outer,.post,.comments,.widget,.date-header,.inline-ad{position:relative}
.header-inner .section{margin:0}.header-inner .widget{margin:0px}
.header-inner .Header{margin:0}
.header-inner .Header #header-inner{overflow:hidden}.header-inner .Header .titlewrapper{padding:5px 5px 0}
.header-inner .Header .descriptionwrapper {padding:0 5px;margin-bottom:10px;text-align:center}
.Header h1{margin-bottom:10px;text-align:center}
.Header .description{margin:.5em 0 10px;padding:0 2px}
a img{border:none;position:relative}
.tabs-outer{position:relative;border:1px solid #ddd;}
.tabs-inner .section:first-child{border-top:0 solid #007cbb}
.tabs-inner{padding:0px}
.tabs:first-child .widget{margin-bottom:0}
.tabs .widget ul{margin:0;padding:0;overflow:hidden;list-style:none}
.tabs .widget li,.tabs .widget li{margin:0;padding:5px;float:left;}
.tabs-inner .widget ul{background:#e6f5ee;}
.tabs-inner .widget li a {display: inline-block;padding: .5em 10px;text-transform: uppercase; }
.tabs-inner .widget li:first-child a {border-left:none;background-color:#6600FF;}
.tabs-inner .widget li.selected a,.tabs-inner .widget li a:hover {color:white;text-decoration:none;background-color:#CC00CC;}
.tabs .widget h2 {display : none;}
h3 {margin : 0;position : relative; font-weight: bold;font-size:120%;margin-top:10px;margin-bottom:10px;padding:5px;border:2px solid #ddd}
h1 a:hover {text-decoration : none;}
h2{ margin : 0;position : relative; font-weight: bold;font-size:110%; padding:5px;background-color:#6600FF;color:white}
.post-body{width:100%;_overflow:hidden;}
blockquote{margin:10px 15px;padding:60px 30px 40px 20px;background:#eee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2D2yr84A1UPPGdKdeCG9j6_cI21WRDKhQbIW0j-e2GIDMrDfWfWNqvozfh2F4QfTgRBYUUmbRy2REHJgxg7HZpA0yZMPWY-aVT24Tfb1zF4V5xt7u62ZTydB2zmqCkZnQU15YaA7atAM/s400/owl.png) no-repeat 350px 5px;font:italic 14px Verdana;color:#000;border-left:10px dotted #CC4E46;border-right:10px dotted #CC4E46;line-height:1.5}
blockquote p{margin:0;padding-top:10px}
body {margin : 0 auto;padding : 0 ; background-color: #eee;width:980px;font-family: "arial", Verdana, Times, serif;font-size:100%;line-height:1.5}
.column-right-outer {width:300px;background:white;float:left}
.column-center-outer {width:600px;background:#ddd;float:left;padding:5px}
.column-center-inner{background-color:#fff;padding:0px}
]]></b:skin>
<b:include data='blog' name='google-analytics'/>
</head>
<style>
body {width:1100px}
.column-right-outer {width:310px;background:white;}
.column-center-outer {width:780px;background:#ddd;}
.column-center-inner{background-color:#fff;padding:5px}
@media screen and (max-width:1024px){
body, html body{width:970px}
.column-center-outer{width:650px;}
}
@media screen and (max-width:802px){
body, html body{width:790px}
.column-center-outer,.column-right-outer {position:relative;float:left}
.column-right-outer{width:300px}
}
@media screen and (max-width:768px){body,html body{width:100%}
.column-right-outer,.column-center-outer{float:none;display:block;width:auto;margin:10px;padding:0}
}
@media screen and (max-width:660px){body,html body{width:100%}.column-right-outer,.column-center-outer{float:none;display:block;width:auto;margin:0px;padding:0;border-right:none}
.pic { height: auto; width: 95%;
}
.column-center-inner{padding:5px}
}
</style>
Caranya hapus semua kode css mulai dari awal yang ada didalam template blog Anda sampai kode </head> dan setelah itu copy dan pastekan kode tersebut diatas dan terakhir save atau simpan.
Dengan mengambil kode css responsif itu, maka 100% adalah karya Anda dan tidak ada lagi nama pembuat template footer yang sungguh menggangu pemandangan hehehe.
Dengan mengambil kode css responsif itu, maka 100% adalah karya Anda dan tidak ada lagi nama pembuat template footer yang sungguh menggangu pemandangan hehehe.
Comments
Post a Comment